
WordPressでiFrameが消える時の解決方法
Category WordPress
Date 2011年04月14日

WordPressで記事を投稿する際、HTML編集モードでiFrameを直接入れても、ビジュアル編集モードに切り替えるとiFrameが勝手に消されてしまいます。
あまりないかもしれませんが、例の1つとしてはGooglemapがあげられます。
その時の対処法をご紹介します。
iFrameがごっそり消える
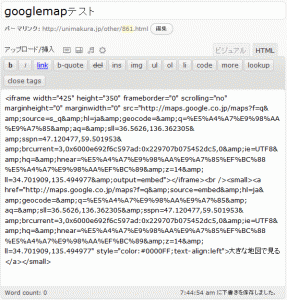
GooglemapをWordpressのブログに貼ろうと、コードをコピペします。ビジュアルモードだとタグがそのまま表示されてしまうので、コピペする時はHTMLモードです。

このまま保存して公開すれば問題ないのですが、ビジュアルモードに変えた途端、iFrameのタグがごっそりと消えてしまいます。

HTMLモードに戻してみると、こんな感じです。
コードが半分以下になってしまっているのが、目に見えて明らかです。

iFrameが消えないようにする
各テーマフォルダ内にある「functions.php」に下記のコードを追加してあげることで、iFrameが消えなくなります。「functions.php」がない場合は新たに作成し、現在利用しているテーマフォルダの中にアップロードします。
(新規で作る時は、<?php ?>のタグでくくるのを忘れないように気を付けてください)
add_filter('tiny_mce_before_init', create_function( '$a','$a["extended_valid_elements"] = "iframe[id|class|title|style|align|frameborder|height|longdesc|marginheight|marginwidth|name|scrolling|src|width]"; return $a;') );
そうすると、ビジュアル編集モードに変更してもiFrameが消えなくなります。
Googlemap以外でも使うシーンがあるかもしれませんので、そういう際は是非ご活用を。
参考:
WordpressでGoogleMapのiframeが消える件を解消する方法 « 27,000円サーバ運用物語
[2011/11/11追記]
Wordpress3.2.0にてiframeを入力してみたところ、functions.phpに記述がなくとも消えませんでした。
WordPressでiFrameが消えないようにする記述が必要なくなったようです
Tag WordPress
“WordPressでiFrameが消える時の解決方法” への7件のフィードバック
コメントを残す

- 脱出ゲームを作成しました
- Studio Yuksのサイト制作のお手伝いをさせていただきました
- よみがな.netを公開しました
- Slug or PostIDプラグインがバージョン1.0になりました。
- お問い合わせフォームへの連投を防ぐ方法+α
- phpMyAdminのsetup.phpに脆弱性があるみたいです
- 1つのデータベースに複数のWordPressをインストールする方法
- 仕事とプライベートで使っているマウスをご紹介
- WordPressでiFrameが消えないようにする記述が必要なくなったようです
- CSS3で横並びのメニューを簡単に作る方法
- JavaScriptでブラウザのテキスト選択を解除する
- FFFTPでファイルをダウンロードしたのに、ファイルがその場所になかった時
- お問い合わせフォームへの連投を防ぐ方法+α
- PHPのSmartyでゼロパディングする
- 投稿記事のURLにスラッグかPostIDを使うプラグイン
- PHPでurlの日本語パラメータをGETで受け取ると文字化けする場合
- EC-CUBE2.11.0とMySQLの組み合わせで文字化けする時の解決方法
- Windows7にIllustratorCS2入れたけど日本語入力ができなかった
- IEとFFでgetElementByIdの挙動がほんの少し違う罠
- WordPressでiFrameが消える時の解決方法
- HTML+CSS (8)
- JavaScript (12)
- PHP (21)
- PostgreSQL (4)
- WordPress (8)
- WordPressプラグイン (1)
- Movable Type (13)
- Photoshop (2)
- Illustrator (2)
- Firefox (5)
- ツール (2)
- 雑記 (23)
- 未分類 (3)
- Android (1)


















[…] wordpressでiframeタグが使えない - 解決方法 WordPressでiFrameが消える時の解決方法 […]
[…] http://unimakura.jp/wordpress/wordpress-iframe-vanish.html […]
[…] http://unimakura.jp/wordpress/wordpress-iframe-vanish.html […]
[…] こちらを参考に下記のコードを追加してみました。 WordPressでiFrameが消える時の解決方法 […]
[…] WordPressでiFrameが消える時の解決方法 – うにまくら.jp « WordPressでページナビゲーションを設置する […]
thanks, enjoyed the article
[…] うに、WordPressの「functions.php」にコードを追加する方法です。“WordPressでiFrameが消える時の解決方法” […]